You have a list of choices and users need the ability to select any number of those choices. The problem is how to get the user's selection to appear as one column in a SharePoint library/list. If you promote each check box choice then you would end up with one column for each but maybe that isn't what you want or need.
The steps outlined here demonstrate how to use built-in InfoPath fields, controls and rules to populate one text field listing all the selected options which you can then promote as a single column to the SharePoint library. Let's get started.
Click
here to download the InfoPath 2013 form built following the instructions below.
Step 1 - Create your data fields
Start by opening your existing InfoPath form template or create a new one based on the Blank Form template. Click Blank Form on the File menu's New pane and then click the Design Form button.
The Fields pane should appear by default but if not, click the Data ribbon and then the Show Fields button.
Here are all the fields you need to create:
- One True/False field for each available option users can choose, call these "Choice1", "Choice2" and so on
- One text field for storing the user's selections, call this the "AllUserSelections" field
- One True/False field that will control updating the "AllUserSelections" field when any of the choice fields change, call this the "SelectionsChanged" field
Click the myFields drop-down menu in the Fields pane and select Add.
Give the new data field a name, like "Choice1", select True/False for the Data type and leave the default value as False. Here is how the fields for each available option should be configured.
Repeat the above to create a data field for each available option.
Now create the "AllUserSelections" text field.
Create one more True/False data field this time called "SelectionsChanged" the same as each of the available option fields above.
The Fields pane should now look like this depending on how may of the "ChoiceN" fields you created.
Step 2 - Add check box controls for each available option field
Place your cursor on the form's design surface where you want all the check boxes to appear.
From the Fields pane, click the drop-down on the Choice1 field and select the Check Box option at the top of the menu.
With your cursor next to the new check box, type the text you want to appear for that option. I added a title of "My New Years Resolutions" and then for my first choice "Exercise 3x per week". You could get fancier with a more error-proof option by creating a field to store the value of the labels, like Choice1Label as a text data type and then bind those fields to Calculated Value controls on the form next to each check box. I'll leave that up to you to figure out though.
Add a check box in the same way for the remaining available option fields. It should look something like this.
Step 3 - Add rules to each check box control
Now for the real fun. The general idea here is that each time any of the check boxes are checked (or unchecked), the value of the "AllUserSelections" field needs to be updated. What we want to avoid however, is having to duplicate the rules that perform this update. This is where the "SelectionsChanged" field comes in. In Step 4 we will add the rules to the "SelectionsChanged" field but in this step we need to add one rule to each of the check boxes on the form which will update the "SelectionsChanged" field. Easy enough. Here is how.
Click the drop-down on the first available choice field, "Choice1" in my case, and click the Rules... option. This will open the Rules pane.
Click the New button in the Rules pane.
Choose "Action" from the available options.
Replace "Rule 1" with "Update Choices", leave the Conditions empty (None) and then for "Run these actions" click the Add button and click on "Set a field's value".
In the Rule Details window, click the Field selector button to the right of the Field text box.
On the Select a Field or Group window click the "SelectionsChanged" field and click OK.
Now enter "true" (all lower case) in the Value field. You could also click the fx button and enter the True() function if you prefer.
Next, copy the "Update Choices" rule you just created and paste it on each of the other check boxes. Use the Copy or Copy All icon buttons or the select Copy from the rule's drop-down menu.
Paste button appears active when you have the Choice2 field selected.
Step 4 - Add rules to the SelectionsChanged field
Next up is the most complicate part of this whole process. First, let me outline the logic of the next set of rules we need to build.
- Stop processing all rules if SelectionsChanged is false. This prevents an infinite loop so executing the remaining rules only occurs once each time the state of one of the check boxes is changed.
- Delete the current value in the AllUserSelections. Every time a user clicks any of the check boxes, checking it or unchecking it, we need to repopulate the value of AllUserSelections from scratch.
- Set the SelectionsChanged back to false. This is the second half of the puzzle preventing an infinite loop.
- If the first check box is checked then set the value of AllUserSelections to the text you want displayed. In my case I'll set it to "Exercise 3x per week"
- For the 2nd, 3rd check boxes and so we need two rules, the first one appends a comma and that option's text to the existing value of AllUserSelections if it exists while the second rule sets the value of AllUserSelections to the option's text.
In the end you will end up with 4 rules plus 2x the total number of check boxes minus 1 all associated with the SelectionsChanged field. In my case I have 3 check boxes so I'll end up creating 8 rules total.
Before we get started creating rules add a Text Box control to our page that displays the AllUserSelections field. Place the cursor on the form's design surface then click the drop-down on the AllUserSelections field in the Field pane and choose Text Box.
Rule 1
Select the SelectionsChanged field in the Fields pane. If the Rules pane isn't visible, click the drop-down on this field and select Rules.
Create a new Action Rule called "Stop processing rules". Click the "None - Rule runs when field" link in the Condition section of the Rules pane.
Define the rule's condition by checking if the SelectionsChanged field is False.
We don't need this rule to perform any actions except to stop processing the rest of the rules but because an action is required I just set the AllUserSelections field's value to itself.
Then check the "Don't run remaining rules if the condition of this rule is met." option. This rule should look like this:
Rule 2
Next, create an Action rule called "Reset AllUserSelections" that sets the value of the AllUserSelections field to an empty string "". It doesn't need any conditions and should look like this when you are done with it.
Rule 3
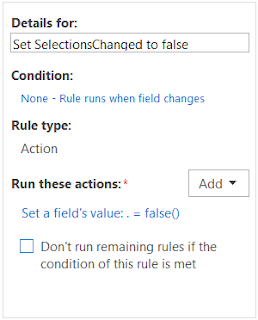
Create another Action rule called "Set SelectionsChanged to false". It doesn't need any conditions and just sets the SelectionsChanged field to False.
Rule 4
This next rule another Action rule that sets the AllUserSelections field to the first check boxe's desired text value if it is checked.
Rule 5
The next two rules work together to either append the second choice to the AllUserSelections field or replace it. First, I'll this one "Choice 2 Appended", is to append so our condition will have two criteria ANDed together like this.
The action for this rule uses the concat() function to set append a comma plus this choice's text to the end of whatever already exists in the "AllUserSelections" field.
Rule 6
This second rule dealing with the 2nd check box, I'll call it "Choice 2 Only", replaces the value of AllUserSelections with the text for this check box rather than appending it with a leading comma. We only do this if the check box is checked and the AllUserSelections field is empty. This is how the rule looks.
Rule 7 & Beyond
For every check box option after the 2nd one, you will need to repeat creating two rules based on Rule 5 and 6. You can save a little time if you copy Rule 5, modify it for the next check box, copy Rule 6 and modify it for this check box also. The key is to always order the appending rule first followed by the replacing rule. Here are all 8 of my rules.
Testing
Preview your form and try all the various options of selecting the various check boxes and see what appears in the AllUserSelections text box.
Step 5 - Allowing for an "Other" option
To allow users to enter their own "other" option you need to add one more True/False data field that the check box will be bound to and a text field to capture the user's text. In my example I called the True/False field ChoiceOther and the text field ChoiceOtherText.
Add the ChoiceOther as a check box to the form design surface and enter "Other" next to it. Below that, add a text box bound to the ChoicOtherText field.
Copy the "Update Choices" rule from one of the other check boxes created earlier and paste it on the ChoiceOtherText text box, not the check box.
Add a rule to the ChoiceOther check box that clears the ChoiceOtherText field if the check box is unchecked.
Add a formatting rule to the ChoiceOtherText text box that hides it if the ChoiceOther check box is checked.
Now select the SelectionsChanged field in the field pane. Copy one of the Append and one of the Only rules and modify them but append or replace the AllUserSelections field with the value from the ChoiceOtherText field instead of the hard coded text.
Preview the form and see how it works.
Step 6 - Promoting a single field and publish the form
When you setup publishing using the Publish to SharePoint wizard or you go to the Form Options window's Property Promotion tab, add the AllUserSelections to the fields you want to appear in the form library when published.